GoogleTagManagerのデータレイヤー変数を使ってイベントトラッキングをしてみた
先日のあのページを更にトラッキングのデモにしてしまおうという計画が進行中です。
前回の記事でも触れたとおりクロスドメイントラッキングはGoogleからサンプルコードが発表されているので、 今回はそのコードを元に色々といじっていみました。
一概にイベントトラッキングといっても様々な要件があると思います。 例えば、対象のリンクはa要素なのか、ドメインを判別するのか、ユーザーイベントは?などなど、 スコープを絞らないと際限なく作れてしまうので、今回は下記の要件を考えます。
ソース要件
- 対象: 特定class属性値を持った要素配下のa要素
- イベント: clickのみ
- valueやlabelについて: a要素のテキストをJSで取得
デモでは.navbarの配下であるa要素を対象にしています。
ソース
https://github.com/yotanote/gtm-event/blob/master/source.js
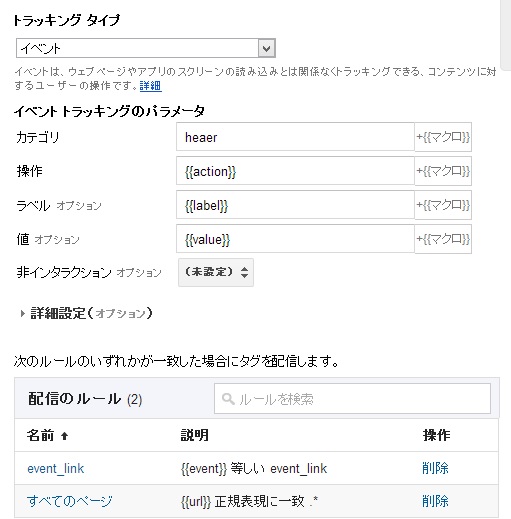
GTM上のタグの設定

デモ
http://gtm-test.herokuapp.com/
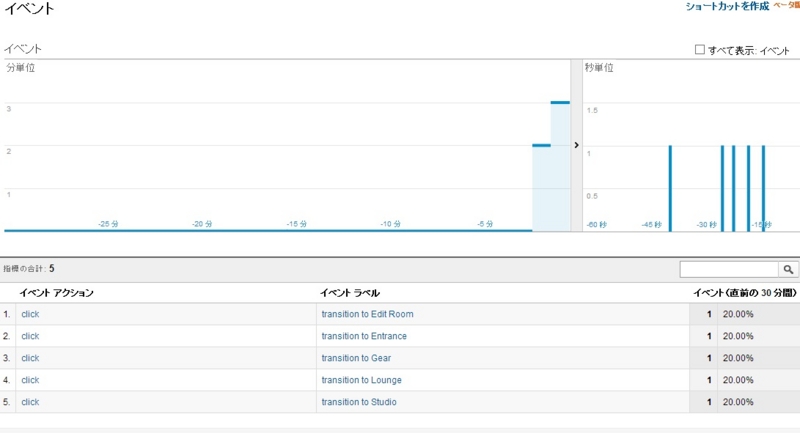
結果

どうやらデータレイヤー変数は、データレイヤー内のオブジェクトのプロパティを指すみたいです。 なので、JavaScript側でトラッキングしたい正確なタイミングでdataLayerにpushするコードを開発すれば、 後は管理画面側のマクロでデータレイヤーのプロパティの指定をしてあげて、簡単に_gaqにpushするあたりは実装出来そう。 解析士と開発者の分業も夢じゃないですね!
ほかのマクロについてはちょこちょこいじってはいますがイマイチ有効な使い方がピンとこないですね。。。
自分メモ
- ga.jsはソースコード上に複数現れる問題ですが、どうやらこれはGTM側の仕様みたい。
- gadebuggerのconsoleに関係ないものがたくさん表示されてしまうので注意
- 併用すればDOMのタイミングも怖くない!!
いじるの面白くなってきた!!