新 GoogleTagManagerでクロスドメイントラッキング
巷で盛り上がってる某カレンダーblog祭りに参加し損ねたyotanoteです。 最近のお気に入りはこれ 闇 Advent Calendar 2013
これからはタメ口御免のスタイルでいこうと思う。
今回の話題は当blogで一番注目のあるワードだと思われるクロスドメインについて。
以前こんな記事を書いた。
記事の内容はかなり古い状態だし yotanote式GoogleTagManager + クロスドメイントラッキングをやってみることにする。
10月頃カスタムJavaScriptのマクロが使えるようになり、 アユダンテさんでも取り上げられていた。
今回の肝はこのマクロでリリースされたカスタムJavaScriptとクリックリスナーだ
出来るだけマクロを少なくしてみるという試みも同時にしつつ、 早速いつものように準備していく
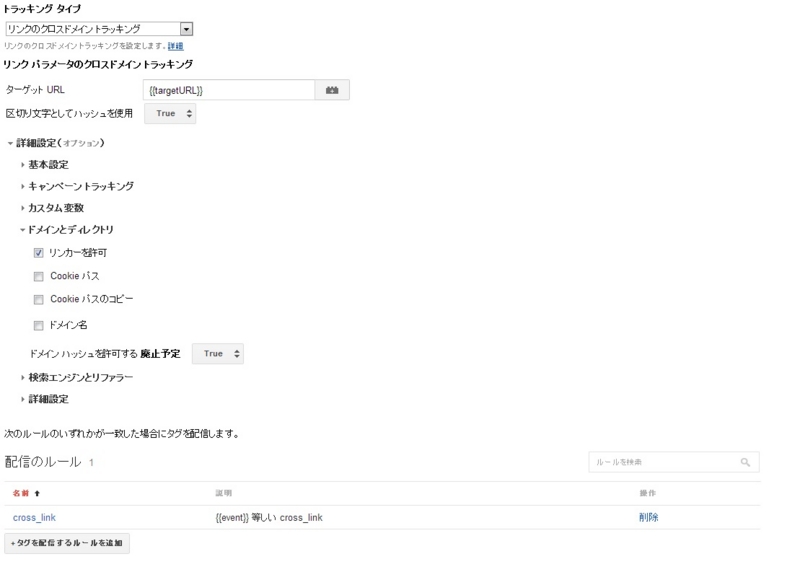
cross_link - Googleアナリティクスタグ

ターゲットURLはdataLayer内のtargetURLプロパティの値を参照している。
ルールは後のカスタムJavaScriptからdataLayer.pushされるcross_linkになる。
等しいを選択しているのできっと内部的にはJavaScriptでは同値(または等値)演算が行われているのかな
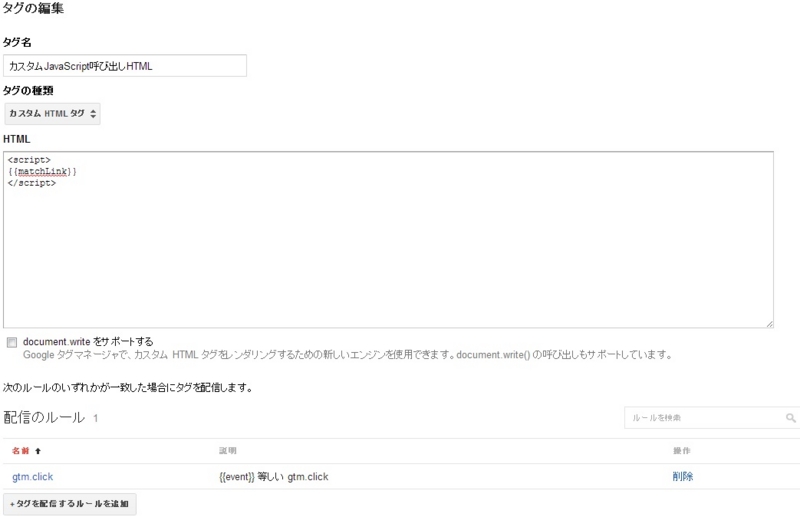
カスタムHTML - タグ

カスタムHTMLは{{matchLink}}呼び出しのみ。
ルールはクリックリスナーから提供されるイベントであるgtm.clickに引っ掛ける
クリックリスナー

全てのページで配信。楽に設定できる。
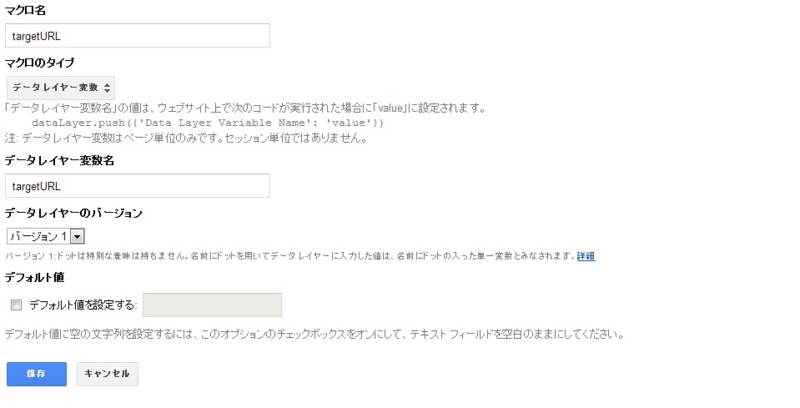
{{targetURL}}マクロ - データレイヤー変数

ここでdataLayerの変数設定をしておかないと、先ほどのcross_linkのタグから{{targetURL}}を呼び出せなくなるので注意
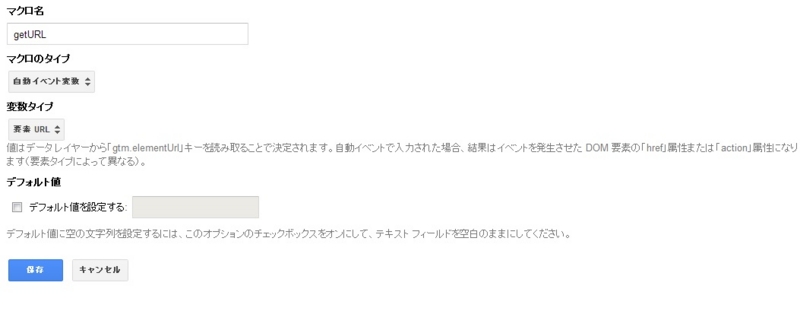
{{getURL}}マクロ - 自動イベント変数

自動イベント変数の要素タイプをURLと設定することでクリックリスナーのイベントが発火した際に同時にpushされるgtm.elementUrlを参照することが可能になる。
他のタグやマクロ内から{{getURL}}とすることで呼び出せる。
{{matchLink}}マクロ - カスタムJavaScript
function () {
var reg = /google\.co\.jp/i;
var url = {{getURL}};
var res = url.match(reg);
if (!res) {
return;
}
window.dataLayer.push({
'event' : 'cross_link',
'targetURL' : typeof res !== 'string' ? res.toString() : res
});
return res;
}
変数var reg = /google.co.jp/i;の部分に計測したいドメインを正規表現で記述すれば簡単に計測できる。
本当は定数文字列のマクロとして扱いたかったんだけど、文字制限が255文字までと意外に短いので断念した。
眺めてみると昔に比べてだいぶ簡単に実装できるようになったのがわかる。
GoogleTagManager API Expertになりたいこのごろ(ないよね